RAPIDS Visualization Guide
RAPIDS libraries can easily fit in visualization workflows. This catalog of featured libraries offer direct cuDF support or easy integration.

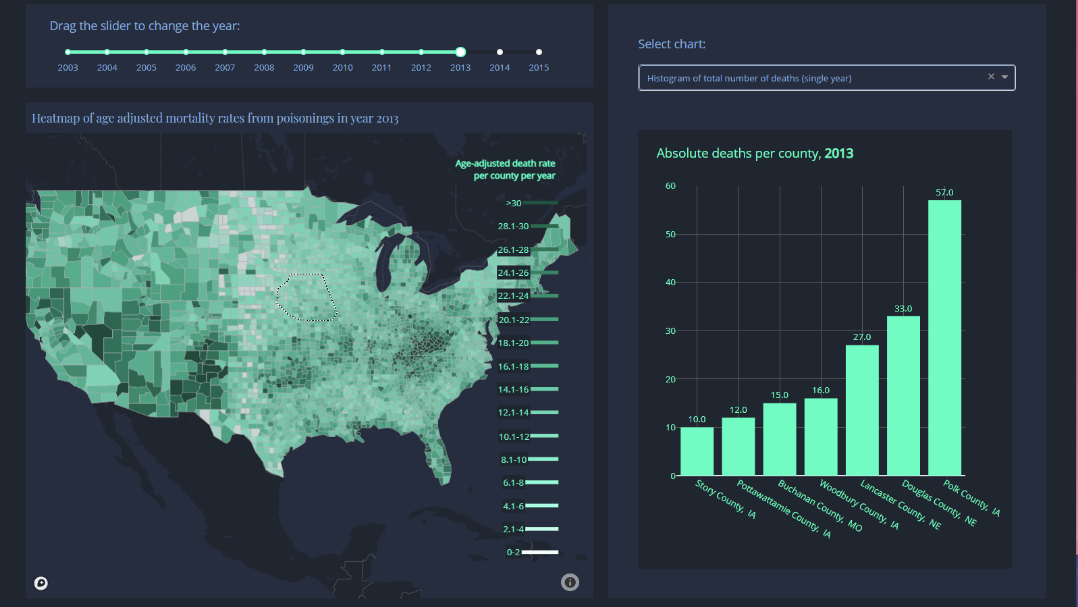
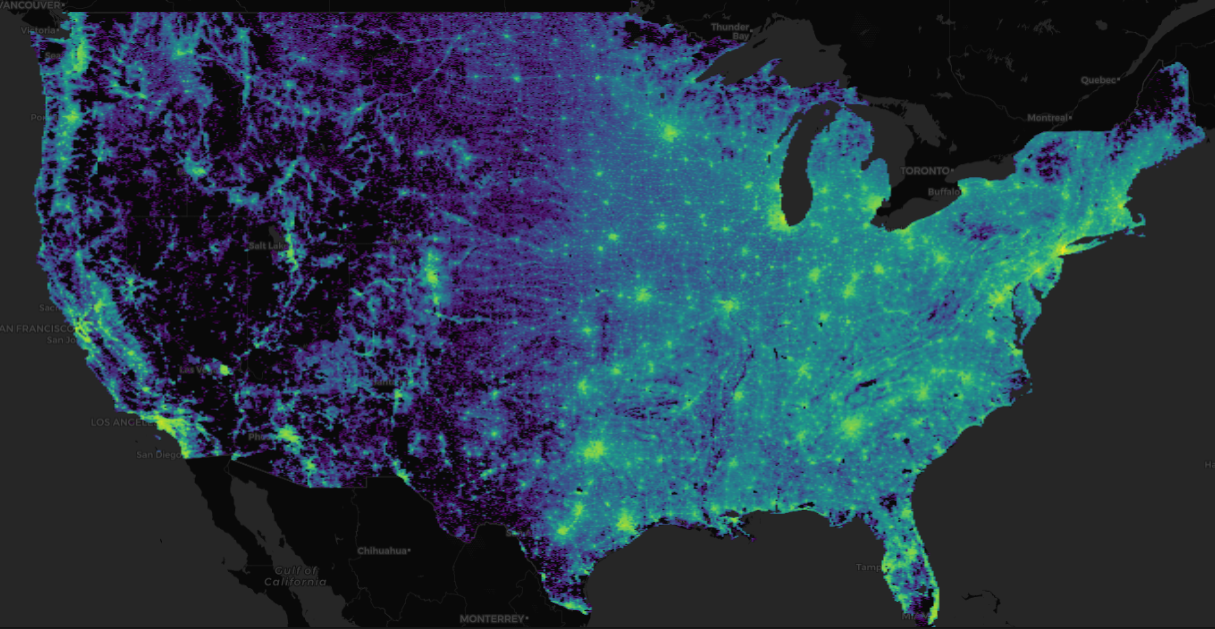
330 million+ datapoints rendered in under 1.5s via RAPIDS + Plotly Dash 2020 Census Demo
Featured Libraries
- HoloViews: Declarative objects for quickly building complex interactive plots from high-level specifications. Directly uses cuDF.
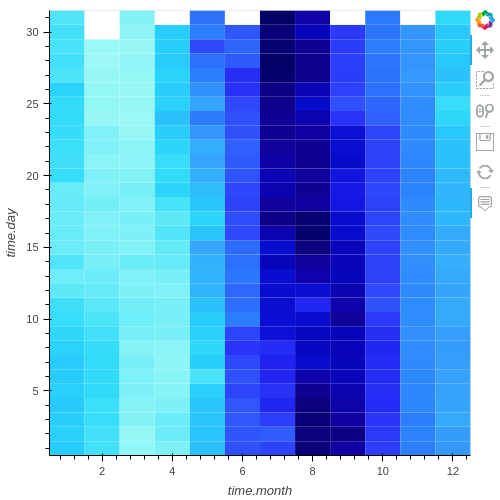
- hvPlot: Quickly return interactive plots from cuDF, Pandas, Xarray, or other data structures. Just replace
.plot()with.hvplot(). - Datashader: Rasterizing huge datasets quickly as scatter, line, geospatial, or graph charts. Directly uses cuDF.
- Plotly: Charting library that supports Plotly Dash for building complex analytics applications.
- Bokeh: Charting library for building complex interactive visualizations.
- Seaborn: Static single charting library that extends matplotlib.
Other Notable Libraries
- Panel: A high-level app and dashboarding solution for the Python ecosystem.
- PyDeck: Python bindings for interactive spatial visualizations with webGL powered deck.gl, optimized for a Jupyter environment.
- cuxfilter: RAPIDS developed cross filtering dashboarding tool that integrates many of the libraries above.
- node RAPIDS: RAPIDS bindings in nodeJS, a high performance JS/TypeScript visualization alternative to using Python.
GPU Accelerated Interaction
The below libraries directly use RAPIDS cuDF/Dask-cuDF and/or cuSpatial to create charts that support accelerated crossfiltering or rendering:
- Holoviews with Linked Brushing User Guide
- Datashader User Guide
- Plotly Dash with Holoviews Docs
- cuxfilter GitHub
Note: Web Hosted vs Local Hosted Chart Interaction
When interacting with this page through a website, the interactive examples below are all static and use pre-computed data. To run a true interactive version, host through the active instance found on our cuxfilter GitHub Notebooks.
Featured Libraries
- HoloViews is an open-source Python library designed to make data analysis and visualization seamless and simple. See this diagram for an excellent architecture overview.
- With HoloViews, you can usually express what you want to do in very few lines of code, letting you focus on what you are trying to explore and convey, not on the process of plotting.
- Read about Holoviews at holoviews.org and explore its gallery holoviews.org/gallery/.
- Read about RAPIDS compatibility.
Run an interactive example and cpu / gpu code comparison below:
- hvPlot provides an alternative for the static plotting API provided by Pandas and other libraries, with an interactive plotting API. Just replace
.plot()with.hvplot(). - hvPlot can integrate neatly with the individual libraries if an extension mechanism for the native plot APIs is offered, or it can be used as a standalone component.
- Read about hvPlot at holoviews.org and explore its gallery hvplot.holoviz.org/reference/index.html.
- Read about RAPIDS compatibility.
Run an interactive example and cpu / gpu code comparison below:
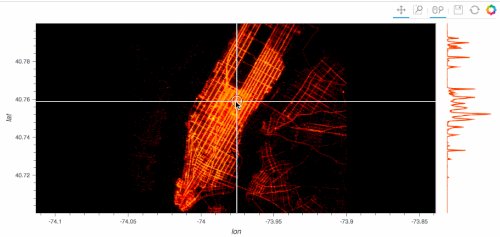
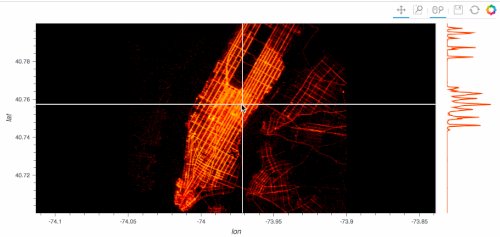
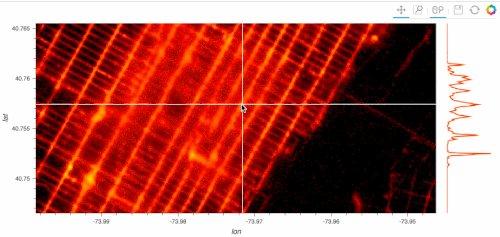
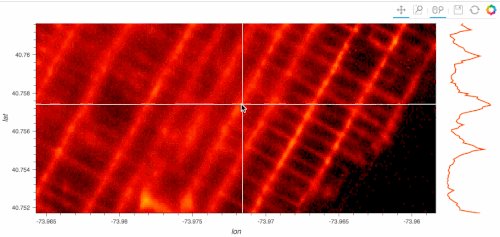
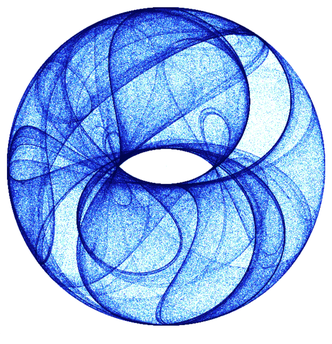
- Datashader is a graphics pipeline system for creating meaningful representations of large datasets quickly and flexibly.
- Datashader is able to render a variety of chart types statically, and interactively when combined with other libraries like HoloViews or cuxfilter.
- Read about Datashader at datashader.org and explore its examples.
- Read about RAPIDS compatibility.
Run an interactive example and cpu / gpu code comparison below:
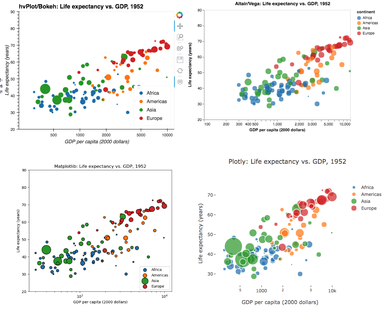
- Plotly provides browser based graphing, analytics, and statistics tools to create powerful applications.
- Read about Plotly’s Python charting library at plotly.com/python/ and explore the Plotly Dash gallery ash.gallery/Portal/.
- Read about RAPIDS compatibility.
Run an interactive example and cpu / gpu code comparison below:
- Bokeh makes it simple to create common interactive plots, but also can handle custom or specialized use-cases with tools and widgets.
- Plots, dashboards, and apps can be published in web pages or Jupyter notebooks.
- Read about Bokeh at bokeh.org/ and explore its demo page demo.bokeh.org/.
- Further Documentation.
Run an interactive example and cpu / gpu code comparison below:
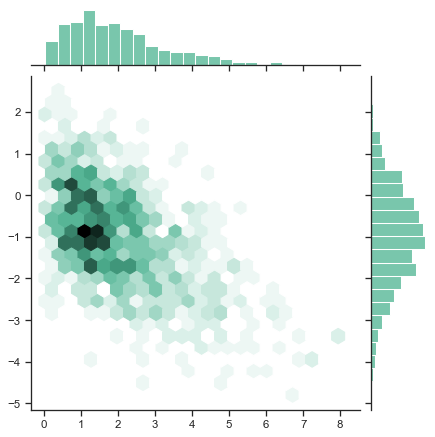
- Seaborn is a Python data visualization library based on matplotlib. It provides a high-level interface for drawing static charts.
- Although not directly accelerated with GPU usage, it provides a base example of using a popular Python based visualization library with RAPIDS.
- Read about Seaborn at seaborn.pydata.org/ and explore its gallery seaborn.pydata.org/examples/index.html.
- Further Documentation.
Run an interactive example and cpu / gpu code comparison below:
Other Notable Libraries
- Panel is a Python library that lets you create custom interactive web apps and dashboards by connecting user-defined widgets to plots, images, tables, or text.
- Panel -like holoViews, hvPlot, and datashader- is part of the HoloViz Ecosystem.
- Panel works well within the Python visualization ecosystem and is what powers the interactive tools on this page.
- Read more about Panel at panel.holoviz.org/ and explore its gallery panel.holoviz.org/reference/.
- Further Documentation.
- The pyDeck library is a set of Python bindings for making spatial visualizations with deck.gl, optimized for a Jupyter environment.
- Learn more about its core deck.gl webGL based library a deck.gl.
- Read about pyDeck at pydeck.gl/ and explore its gallery pydeck gallery.
- Further Documentation.
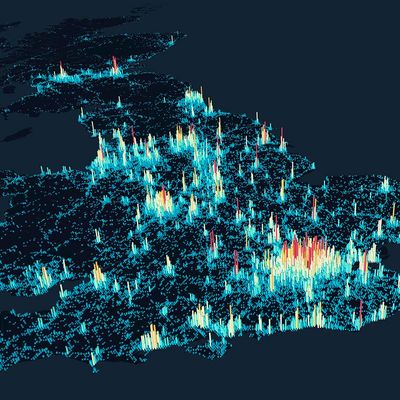
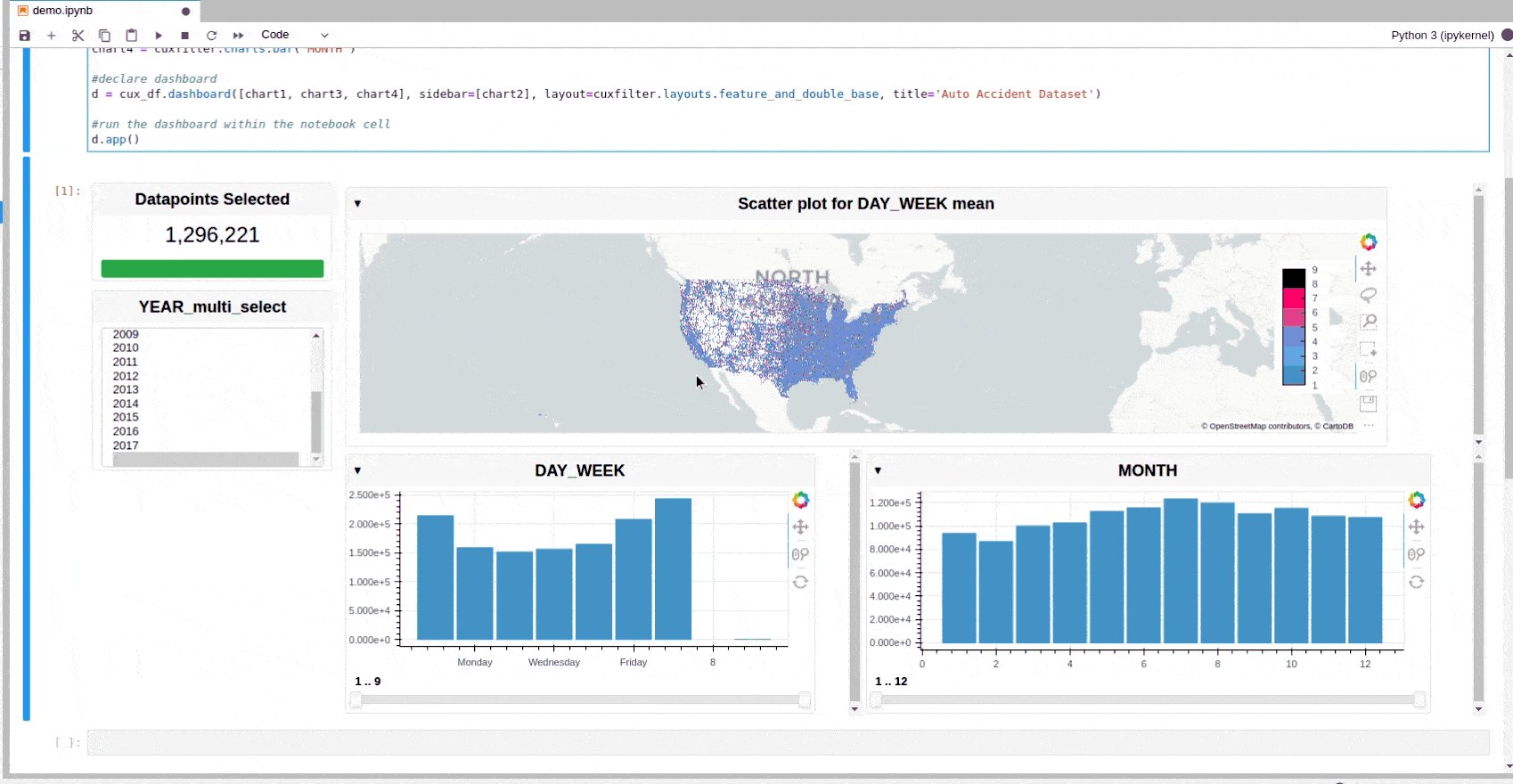
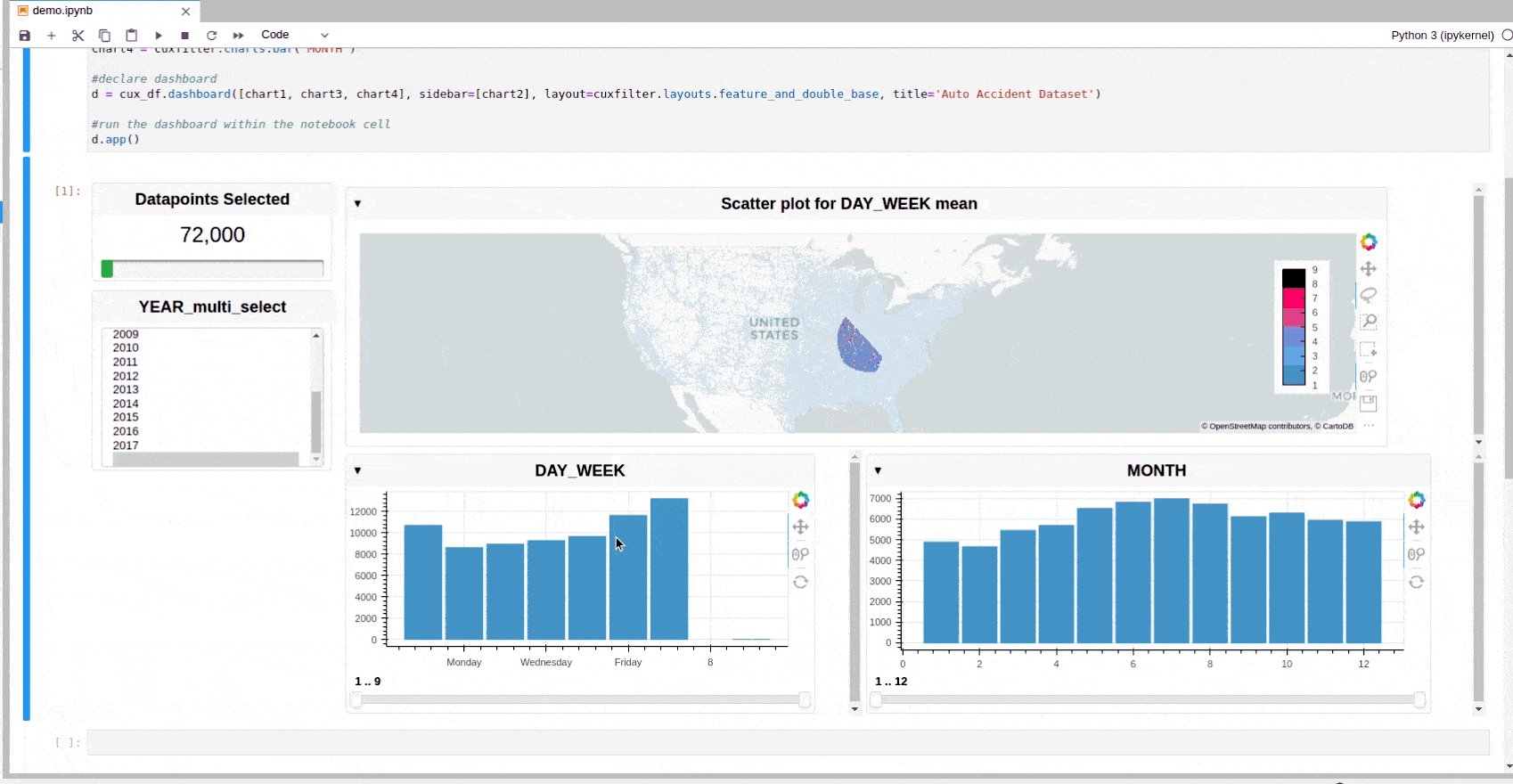
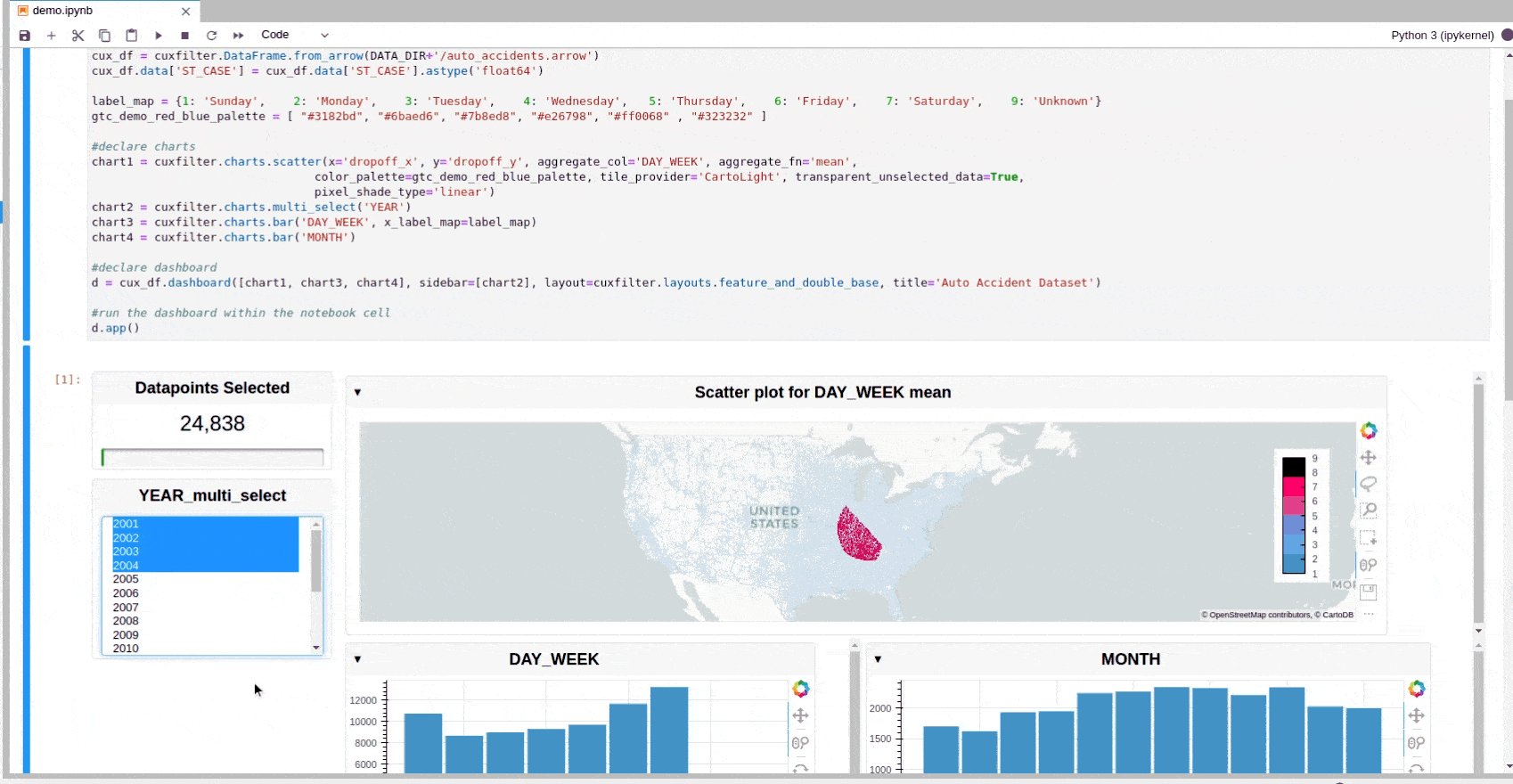
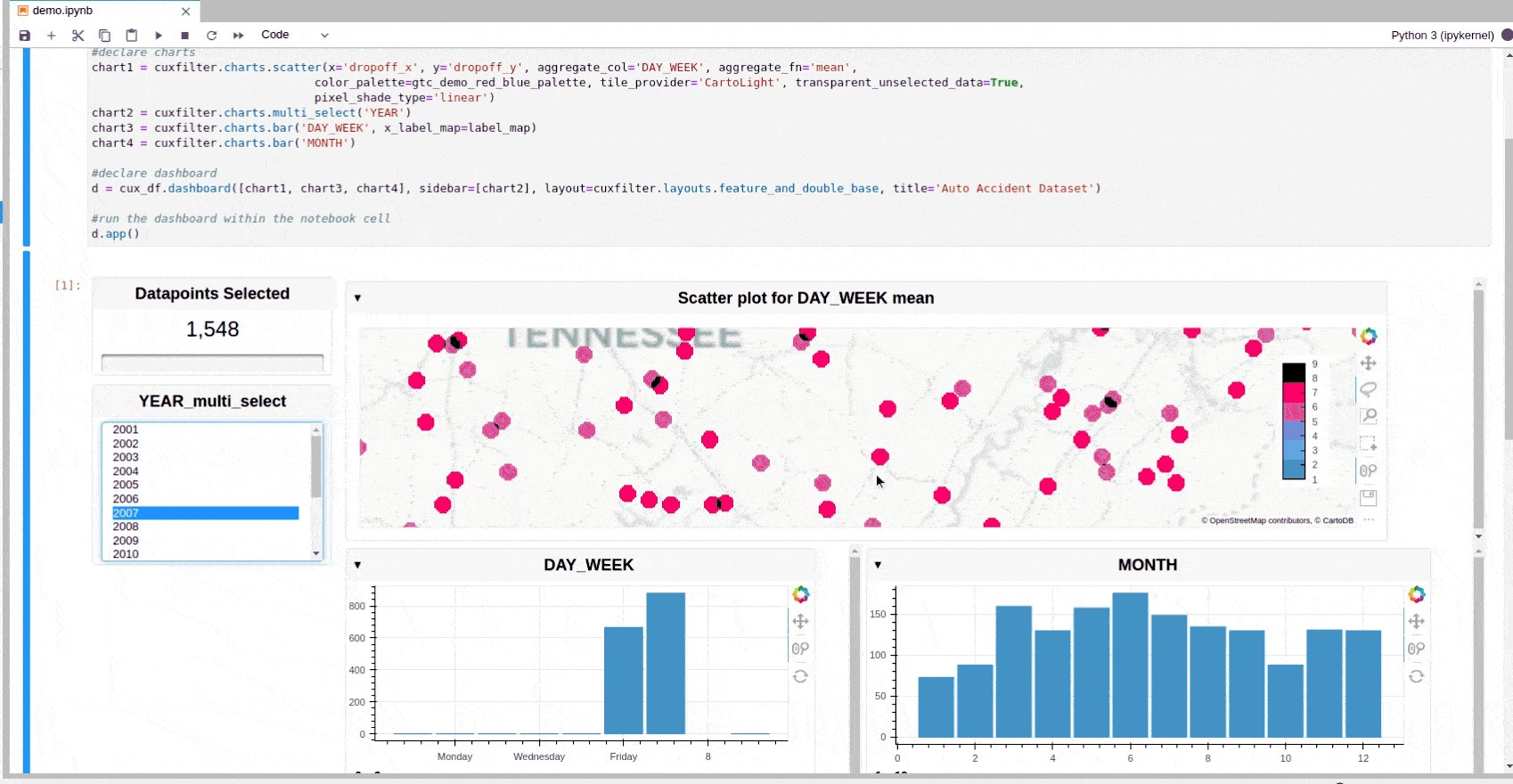
- cuxfilter is a RAPIDS developed cross filtering library which enables GPU accelerated dashboards, using best in class charting libraries, with just a few lines of Python.
- Read about cuxfilter at github.com/rapidsai/cuxfilter and explore its examples docs.rapids.ai/api/cuxfilter/stable/examples/examples.html.
- Further Documentation.
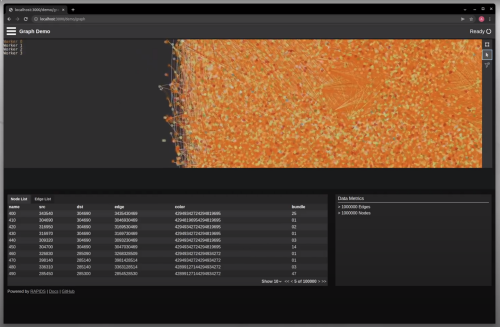
- node RAPIDS brings GPU acceleration to the nodeJS and JS/TypeScript user ecosystem.
- Keep large datasets and complex compute processes in GPU memory while using the browser front end just for performant interactions.
- node RAPIDS is available on NPM.
- Read about node RAPIDS at github.com/rapidsai/node and explore its demo gallery github.com/rapidsai/node/tree/main/modules/demo.
- Further Documentation.